完成自架 Ghost Blog
Hello, world self-hosted Ghost blog! 終於完成了。
EC2 實例管理:
- 學習了如何連接和管理 AWS EC2 實例。
- 了解了基本的 Linux 服務器管理。
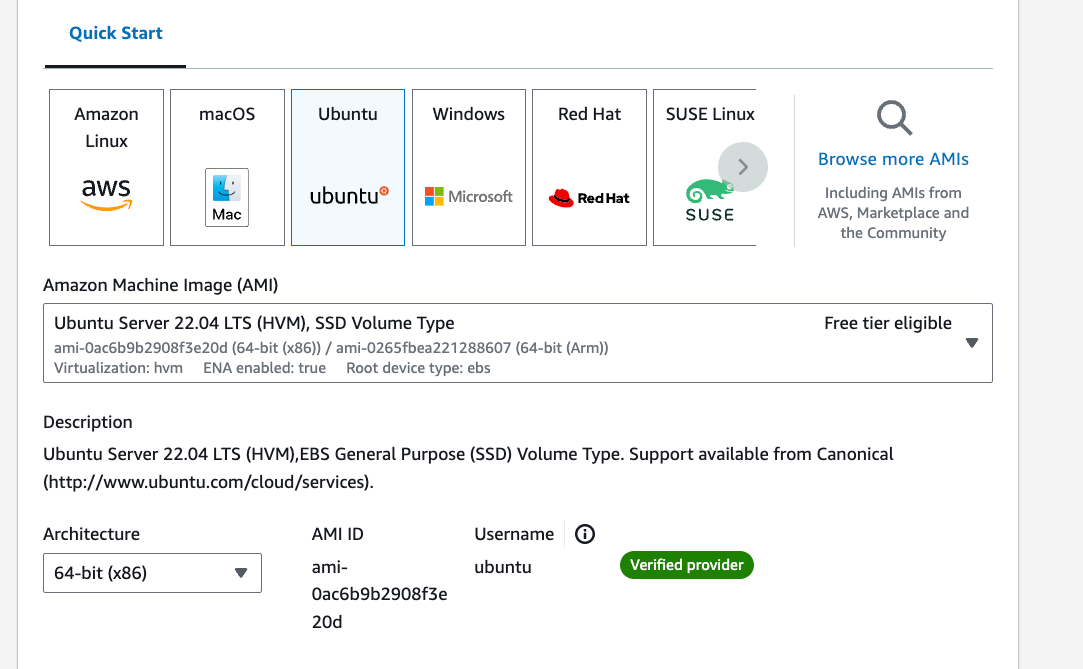
登入,創建 EC2

用終端機登入 EC2 的機器:
chmod 400 your-key-pair.pem ssh -i {your_name.pm} ubuntu@{IP}Ghost 安裝和配置:
- 學習了如何在 Ubuntu 服務器上安裝 Ghost CMS。
- 了解了 Ghost 的基本配置和管理。
Nginx 設置:
- 學習了如何安裝和配置 Nginx 作為反向代理。
- 了解了 Nginx 配置文件的結構和基本語法。
域名管理:
- 學習了如何在 Cloudflare 上管理域名 DNS 設置。
- 了解了 A 記錄和 CNAME 記錄的作用和配置方法。
SSL 證書配置:
- 學習了如何使用 Let's Encrypt 和 Certbot 獲取和安裝 SSL 證書。
- 了解了 HTTPS 的重要性和基本原理。
故障排除:
- 學習了如何診斷和解決 DNS 解析問題。
- 了解了如何閱讀和理解錯誤信息,並採取相應的解決措施。
安全性考慮:
- 學習了基本的網站安全措施,如使用 HTTPS 和正確配置防火牆。
命令行操作:
- 增強了使用 Linux 命令行的技能,包括文件編輯、服務管理等。
網絡基礎知識:
- 加深了對 DNS、HTTP/HTTPS、代理等網絡概念的理解。
工具使用:
- 熟悉了多種工具的使用,如 Ghost CLI、Certbot、dig 等。
Git 的使用方式
cp -r ~/ghost-site/content/themes/ ./themes/
cp ~/ghost-site/config.development.json config.development.json
# 复制自定义插件(如果有)
cp -r ~/ghost-site/content/ ./content/
cp -r ~/ghost-site/content/apps ./apps/
之後要複製回 ghost-site 的話:
cp -r ~/ghost-custom/themes/* ~/ghost-site/content/themes/
cp ~/ghost-custom/config.development.json ~/ghost-site/config.development.json
# 如果您有自定义插件
cp -r ~/ghost-custom/content/* ~/ghost-site/content/
cp -r ~/ghost-custom/apps/* ~/ghost-site/content/apps/