網頁DApps上的悠遊卡—MetaMask

使用 DApps 之前必須:
- 在瀏覽器安裝好 MetaMask,你的電子錢包
- 購買少量以太幣(ETH)
- 將 ETH 傳送到 MetaMask 上的位址
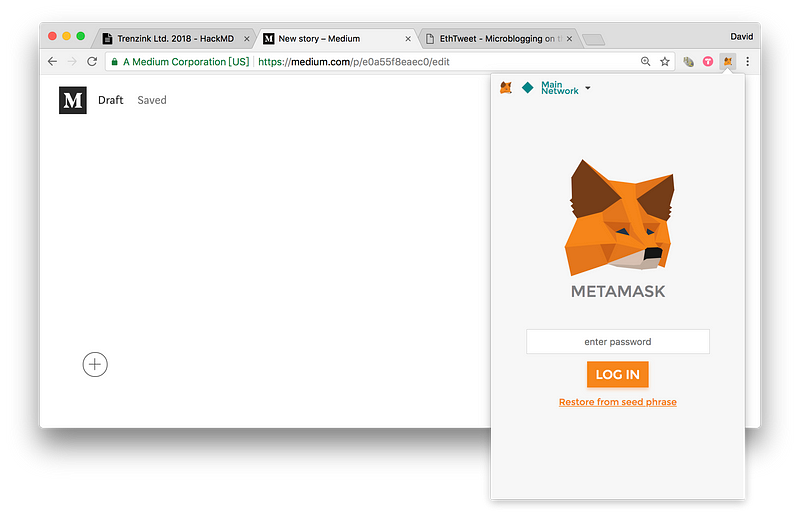
安裝MetaMask
Chrome瀏覽器版本:https://chrome.google.com/webstore/detail/metamask/nkbihfbeogaeaoehlefnkodbefgpgknn
FireFox瀏覽器版本:https://addons.opera.com/en/extensions/details/metamask/
1. 點選 「CREATE NEW VAULT」
2. 輸入兩次一串「任意密碼」—— 以後每次打開瀏覽器都要輸入的
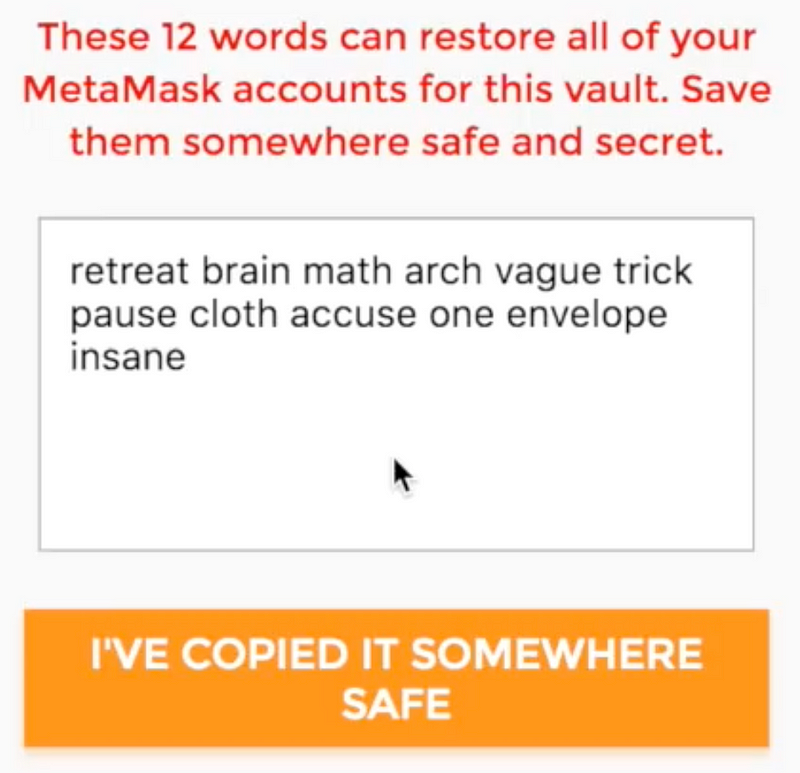
3. 你會看到像下面這樣的12個詞,記下來! —— 這就會是你的私鑰(Private Key),請把它想成是你的終極密碼,不管電腦壞掉,錢包壞了,只要有這組就能還原。但若交給其他人手中,別人也能盜領你的虛擬貨幣。因此要保管好!

4. 完成後看到 Account 1,就代表你已經有一個自己的錢包了!
5. 取得你的錢包位址:點選 Account 1 右邊的「⋯」,點擊「Copy Address to clipboard」,0x開頭的這串,就是你的位址。
購買以太幣(ETH)
可以在 Maicoin 上,直接在萊爾富超商付款即可買到喔。現在因為有管制,通常都要認證銀行帳戶或是身份的認證,大約等1~2天候才可購買。這裏也有詳細的說明。
還沒準備好買幣?
領取一些測試貨幣吧。測試網路是開發者在DApps上線前用來測試的。
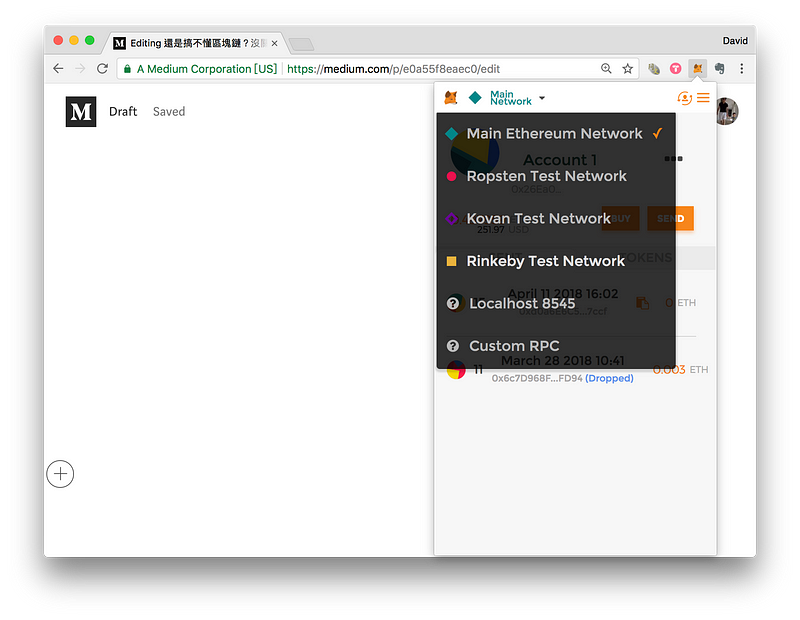
這些測試貨幣沒有什麼價值,但操作上跟真實的ETH是一樣的。可以看到左上角的下拉選單,除了正式的「Main Network」以外,還有其他三個測試的網路:

- 點Main Network右邊的小箭頭,切換到Rinkeby Test Network。
2. 點選 Account 1 右邊的「⋯」,點擊「Copy Address to clipboard」
3. 到虛擬貨幣金庫來領取免費的測試貨幣:http://rinkeby-faucet.co
4. 在 My Address 後面按貼上
5. 送出後即可得到0.001個ETH!
領取大量的測試貨幣
以下的方法可以一次拿18個ETH。以下網址:https://faucet.rinkeby.io/
- 點選 Account 1 右邊的「⋯」,點擊「Copy Address to clipboard」
2. 貼到自己的Google+上(https://plus.google.com/),要公開
3. 將那則貼文點開至全螢幕,複製好當下的URL
4. 到(https://faucet.rinkeby.io/),將URL貼到中間的空格
5. 按下小箭頭,點選「18.75 / 3 Days」後取得。
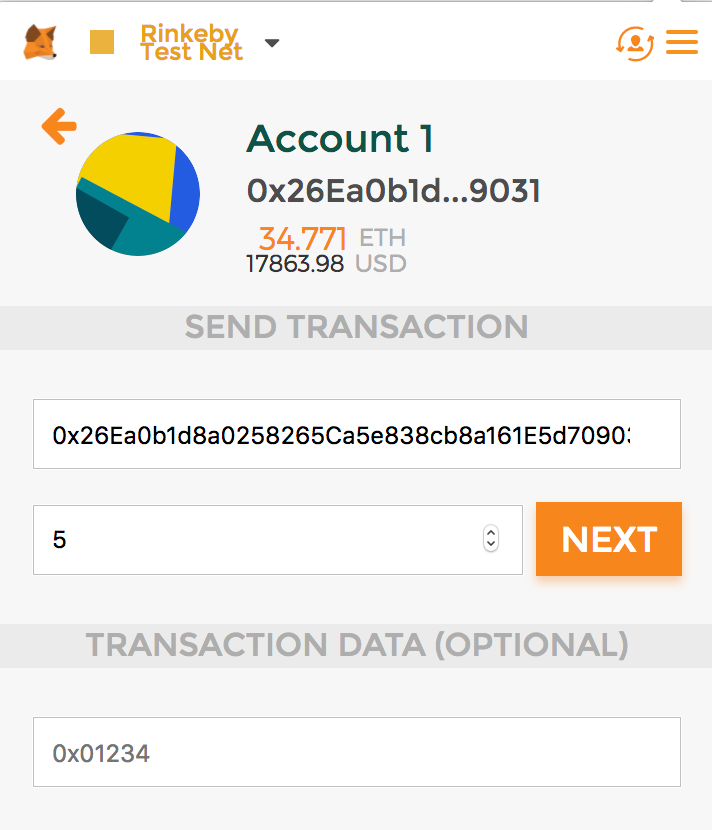
有了ETH就可以立馬試試看送一些給其他人。
歡迎試著送些ETH到我的錢包中:
0x26Ea0b1d8a0258265Ca5e838cb8a161E5d709031

P.S. 測試的貨幣在已上線的DApps中通常是不能使用的,一定要在Main Network才給你玩。