Apple WWDC 15 重點整理
電影式的開場,這一次不只Keynote會有直播,30 Session的Conference也會有。首先,Tim Cook一上台講了今天的大綱:

電影式的開場,這一次不只Keynote會有直播,30 Session的Conference也會有。首先,Tim Cook一上台講了今天的大綱:
OS X、iOS、Native Watch App-watchOS! OMG!watchOS獨立了!
OS X El Capitan

— Experience / Performance 。秋季可以更新。(開發者現在就能更新囉)
UX Improvement
- Shake mouse 會滑鼠游標變大,不用在螢幕上找自己的滑鼠囉!這真的是使用者體驗的細節的
- Swipe to delete in email,手機平板上的體驗移植。
- Safari pin sides. 瀏覽器靜音。
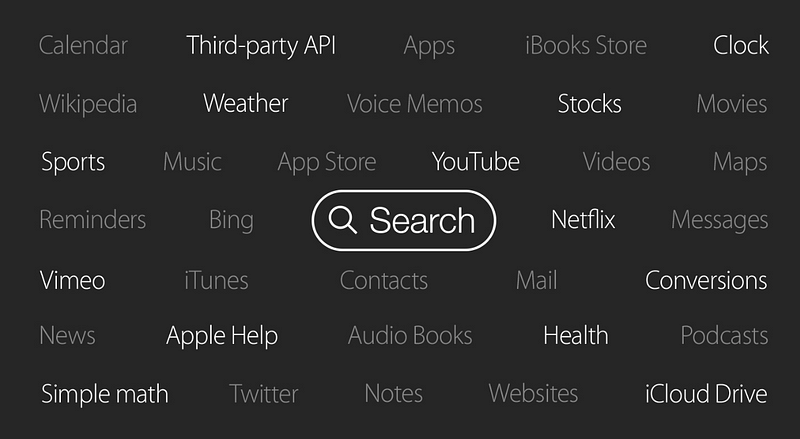
- Spotlight 可以直接看比賽分數、天氣 (weather friday) / 找檔案 slides of … / Mail I ignore⋯⋯等等。
Window Management
- Full screen的子視窗會在同一個全螢幕上
- Split View
Performance
- Metal for Mac -> High Performance
- AfterEffect快了8倍
iOS 9
容量只有1G多。UI Testing in Xcode,三個新的Framework(Gameplay Kit、Model I/O、Replay Kit)HomeKit、Carplay進化⋯⋯等等。
Siri
- 1 Billion request per week.
- 介面改變
- Proactive Assistant
- 耳機一插上就會播放音樂
- 來電顯示會自動去信箱找可能的對象
- Search

7. Search API:可以搜尋App內的內容,如:Potato食譜
Privacy Issue
匿名、不予AppleID綁定、號稱你能完全掌控。
Apple Pay
- Squate推出新的Reader來支援Apple Pay。
- 與 Pinterest 合作推出Apple Pay購物。
- 7月會踏入英國,甚至支援到大眾運輸。
- Store Cards / Rewards Card 來使用優惠
- Passbook 改名成 Wallet!
Notes

- 新增 Check list
- 可以放圖片
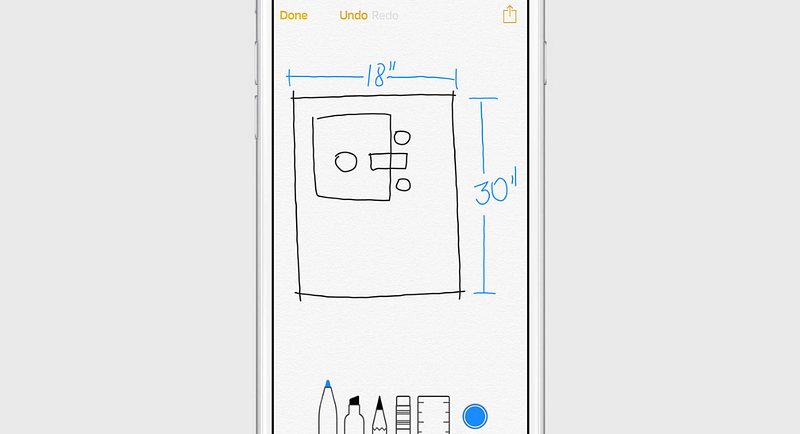
- 畫畫(Drawing)- 連筆記都可以隨意畫畫囉!
- 超連結 (Link)
Maps
- 交通運輸模式(Transit)

2. 大眾運輸導航 (如果有支援Appe Pay也會顯示出來)
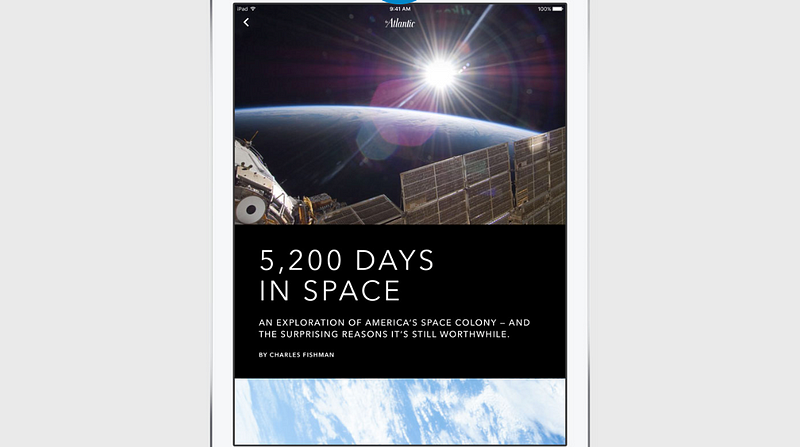
News — 全新應用

- 圖片、動畫甚至影片
- Explore — 依據使用者閱讀習慣的推薦
iPad
Keyboard
- 功能列
- 兩指變成Cursor(就像一個Track Pad在虛擬鍵盤)
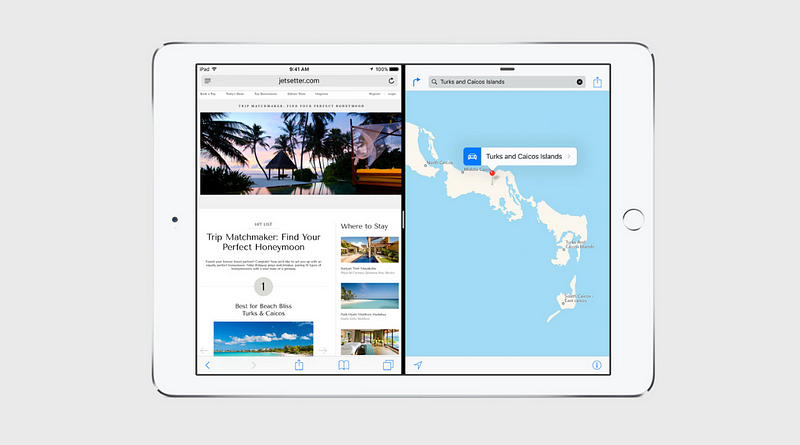
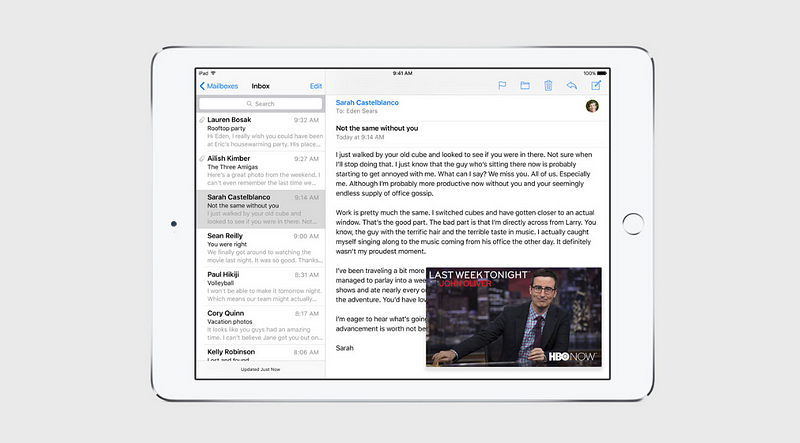
Multitasking

iPad要全面進化了,多工沒有極限,影片都能在外面飛⋯⋯

Swift 2
Open Source !以後能不能用Swift寫Android呢 ^_<
watchOS
- New watch faces
- Third-party apps on watch face
One more thing… Apple Music
- Revolutionary music service
- 24/7 global radio
- Connect
- 9.99 / month 、前三個月免費、也會有Windows / Android 版本。
- Family 6人方案只要14.99 USD
心得:
watchOS獨立出來了,以往Apple Watch在開發上侷限很多,幾乎要遷就手機App的使用權限與邏輯。例如本人的App,YouBiker ,根據統計使用者平均在30秒內會完成想要看到的資訊,這樣的App也許不一定要使用iPhone App,而更適合開發在Apple Watch上,短時間就能查詢好車輛。
iPad的Split View,多工的處理在iPad上發揮的淋漓盡致。自從AutoLayout推出之後,開發者已習慣了多螢幕尺寸的開發方式,這對已經適應的開發者來說是無痛的且打開了另一種方式來使用Apps,也期待這個功能衍伸出來的應用,與操作所帶出來的順暢感。美中不足的一點是只支援iPad Air 2以上幾種。
Swift開源!在程式語言的趨勢上必定掀起風波,一旦開源,Swift未來可能應用在網頁開發、後台伺服器,甚至有一天可能用來開發Android(?)
