Apple Special Event 2017 重點整理
一如往常,凌晨一點,打開Safari,這次是iPhone推出後的10週年,卻好像少了許多期待!網路謠言真實到不行⋯

一如往常,凌晨一點,打開Safari,這次是iPhone推出後的10週年,卻好像少了許多期待!網路謠言真實到不行⋯
根據謠言:
- iPhone 8/ iPhone 8 Plus
- 一款無邊框無Home鍵的 OLED iPhone X
- Apple Watch 3 獨立通話與4G上網的功能
- 無線充電
- 臉部辨識解鎖
- 4K Apple TV
來看看實際的情況吧。現在開始了,Let’s see!
1. Retail — Apple新版概念店擴張

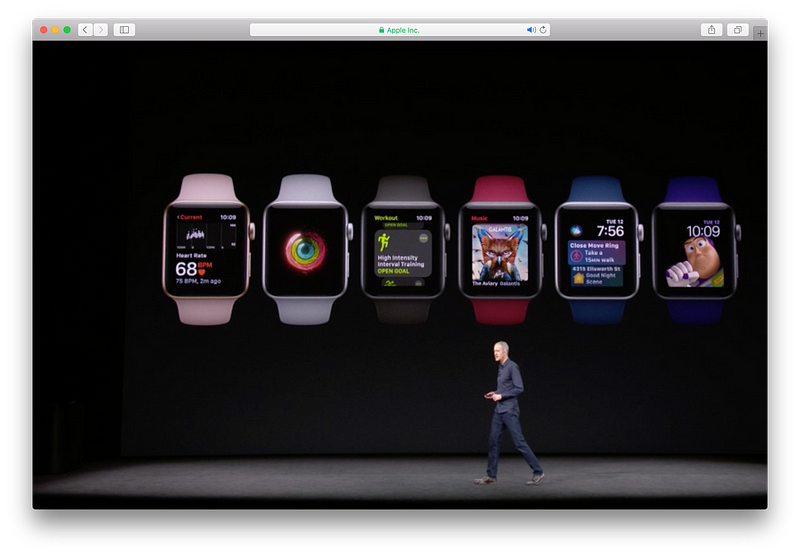
2. New Apple Watch !

50%的年成長,客戶滿意度 97%,下面是提到的一些改進:
- 心跳即時可以在表面上看到,還有心跳回復率。
- 提醒:超過120bpm會提醒你。
- 偵測心跳節奏:Apple Heart Study,簡單來說,用Apple的資料分析,來判斷你是否有心律不整的問題。
再來就是 Apple Watch Series 3:
- 用手機接電話:手機不用再一直帶在身邊了,不用換手機號碼。
- Siri 會說話了、Electronic SIM card — 要跟電信業合作。



3. Apple TV 4K

- A10X CPU
- 4K 電影價錢跟 HD 一樣
- 以前的影片自動升級
- 只有八個國家,台灣還沒有
- 年底會有 Live Sports,顯示目前球賽比分
4. iPhone 8 / iPhone 8 Plus

- 三種顏色:銀、灰和玫瑰金
- A11 Bionic 六核心 CPU
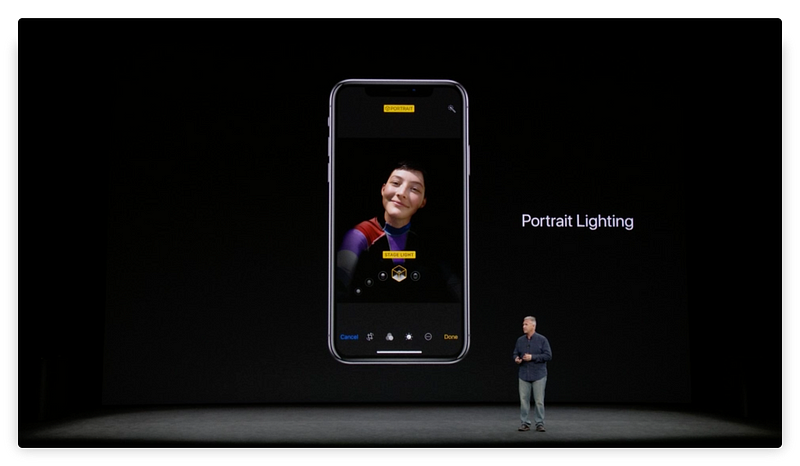
- 照相的人像模式:可以調整光線和去背


(這是個人覺得史上最空虛的新iPhone發表)
- ARKit 虛擬實境的遊戲:聲音還會隨著你的遠近有大小聲

- 無線充電 Wireless Charging

5. iPhone X


- Super Retina Display 458 ppi
- OLED Display
- 沒有Home鍵,用上滑解鎖
- Face ID -拿臉當密碼
- 沒有 Touch ID
- 999 USD — 約3萬台幣

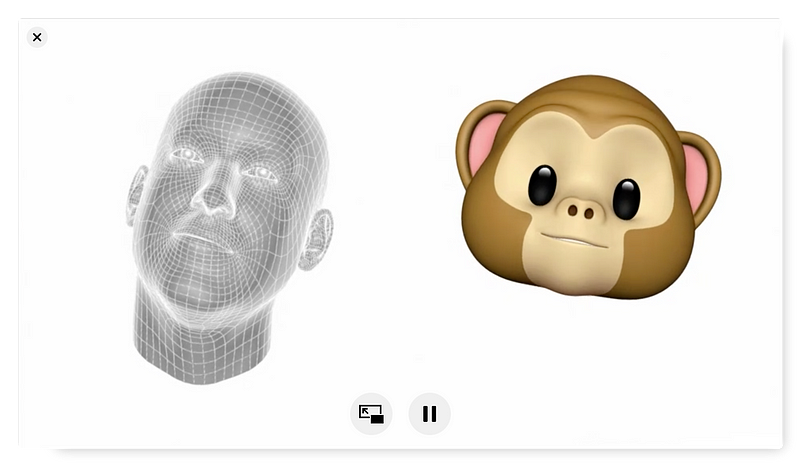
6. Animoji — 用你的臉做動態表情符號
- 可以把你的表情變成活生生的Emoji


7. AirPower
可以同時充電多個產品。

結語
- 謠言該種的都中了,Apple 產品再也沒有什麼新鮮感
- 講者自己介紹產品時都好沒有熱情,有點快睡著
- iPhone X 台幣35,900元起挑戰果粉錢包深度!
- 用了iPhone也快10年,第一次想認真考慮品牌的手機⋯
- 還是期待 AR 未來的應用!